A story map is a visual tool that shows how your users interact with your software. It helps you capture the requirements for a tool or feature as seen by your users. Here’s how to create yours.
Before the meeting
1. Understand your business objectives
Before going into this meeting, make sure you are clear on the business’ goals. What is the business trying to achieve overall? What is its objective with the product or feature you’ll be mapping?
Make sure you have the answers to these questions and that you communicate those answers to the team before they start mapping.
This can be done before the meeting begins via documentation and/or it can be the first order of business in the meeting itself. This context will help you align the user stories with those goals and prioritize properly if you have a lot of user stories.
2. Understand your user needs
The other piece of information you need pre-meeting is this: who are your users and what do they want or need from your business or product? If you don’t already have them, pre-meeting is a great time to create personas to help your team understand the different types of users your product serves. Since your story map relies on understanding how users want to use your product, it’s essential to know who those users are before you kick off the meeting.
Risk
Be clear about the scope of your meeting up front and keep that scope reasonable. Are you mapping the product as it is today in order to understand issues and gaps? Are you mapping a future iteration of a product or feature? Make sure the answers are clearly outlined and that you haven’t bitten off more than you can chew. Large-scale mapping is often better done in bite-sized chunks.
During the meeting
1. Define your activities and the user stories that go with them
Once you’ve set the stage with business objectives and user personas, the first landmark on your story map is your activities or themes. These are the things that users need to do with your product.
For example, if you are building a dating app, your activities might be:
Create profile
View profile
Begin or respond to a chat
Set profile photos
Filter profiles by age
Etc.
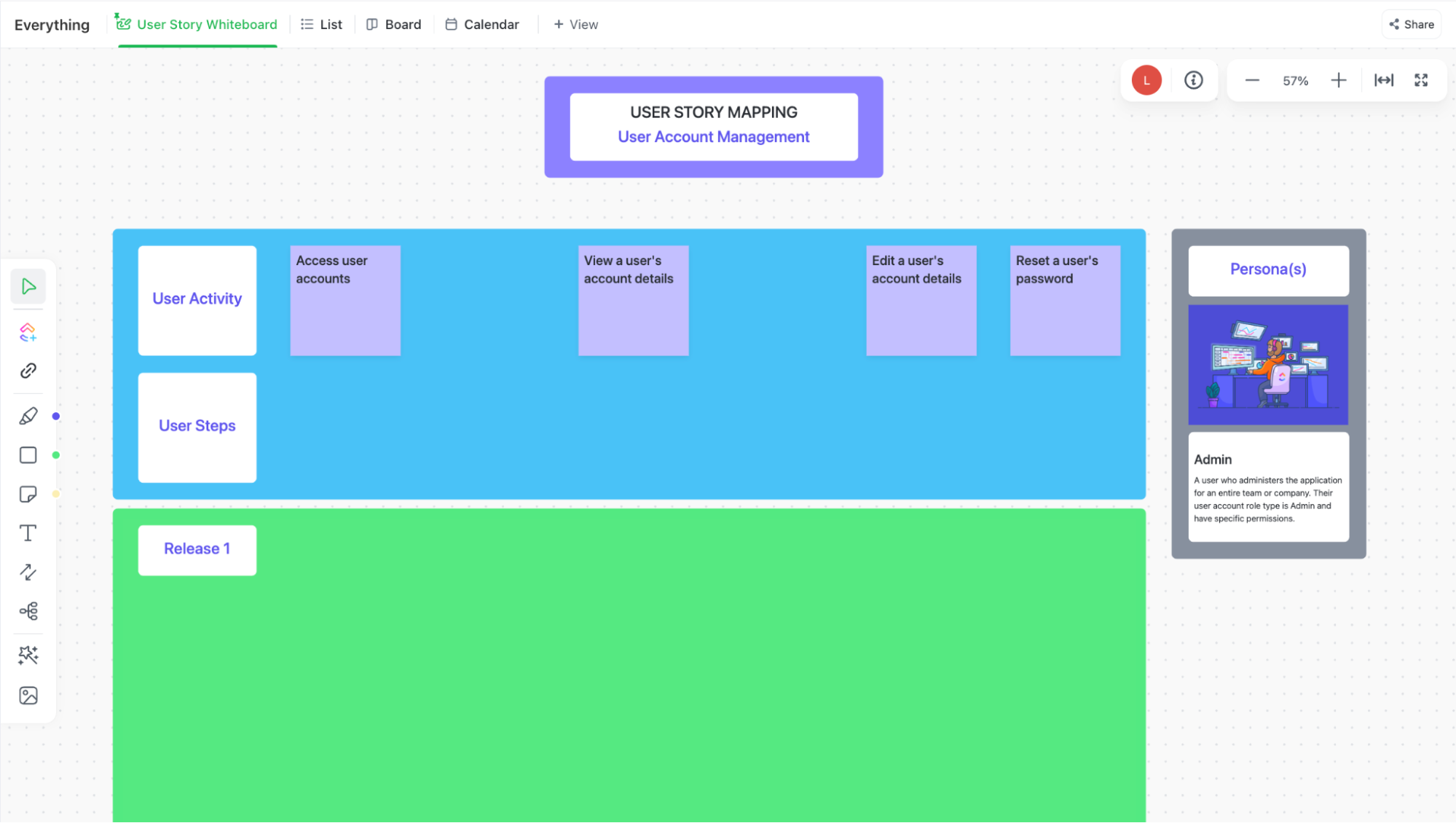
If you’re mapping user account management, your activities might be:
Access account
View account details
Edit account details
Reset password
Etc.
Map these activities on a board where everyone can see them (either physically or virtually).

Each activity will also have a user story, which helps us understand why it matters and what the desired outcome is. These typically follow a format like this:
As [user type/role], I want to [do action] so that [description of value/benefit].
So, in the above examples, your dating app might have a statement that looks like this:
- As an online dater, I want to filter matches by age range so that I can find age-appropriate people to date.
Our account management example might have a statement like this one:
- As an account manager, I want to reset an account password so that I can help a user regain access if they lose their password.
Tip
If your UX team has identified top tasks, this is the time to pull those into this conversation. They will often overlap, if not exactly match up with the activities you want to discuss.
2. Map steps and details
Once you have your top-level activities, it’s time for the team to break them into steps. What are the steps required to get each activity done?
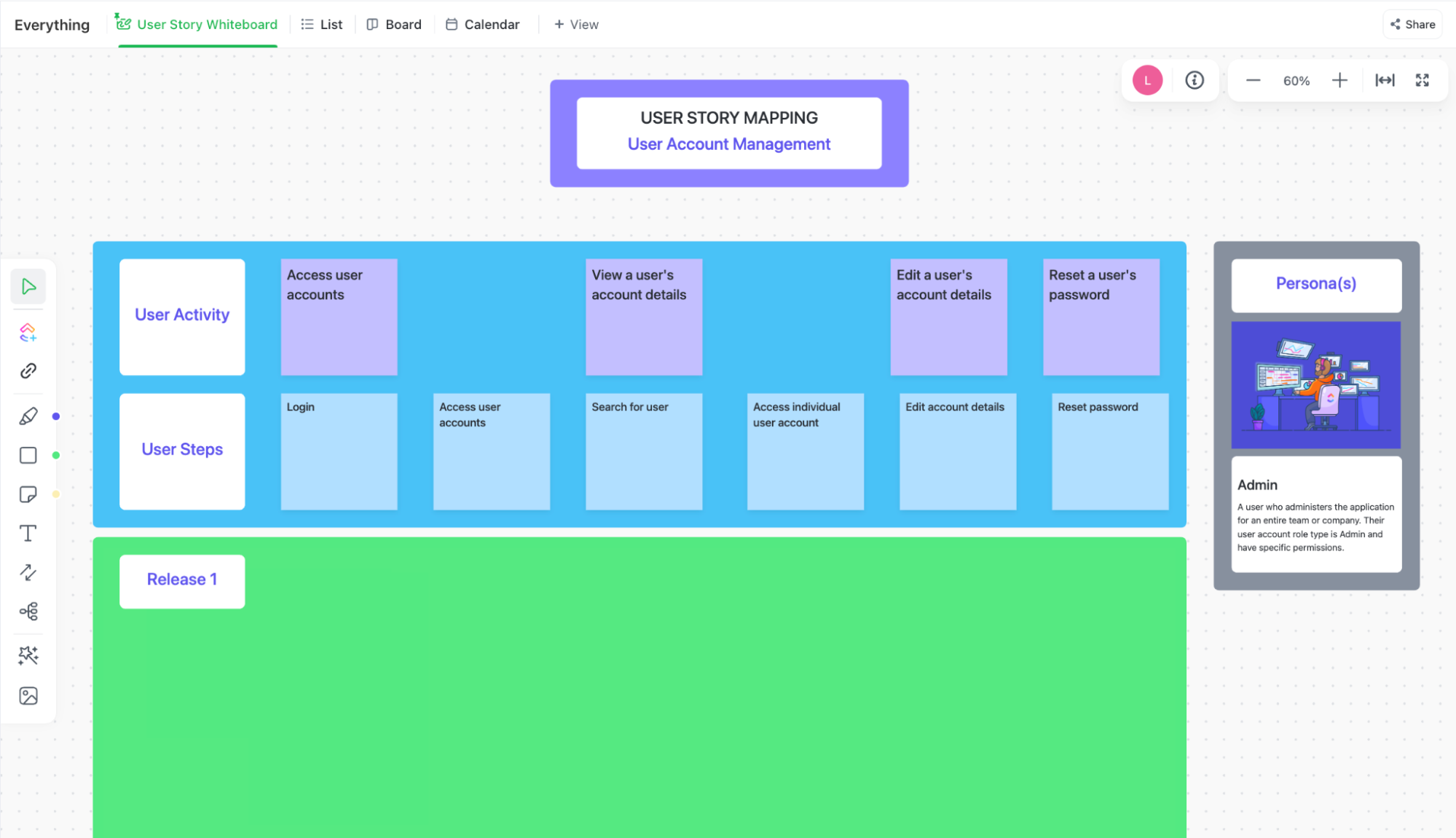
In our account management example, if the activity is access account, the steps might include:
Log in
Search for account
Access account
On your story map, enter these steps in connection with their activities.

You can also use the user story format above for each step if it feels like you need to hone in on why individual steps matter to the user.
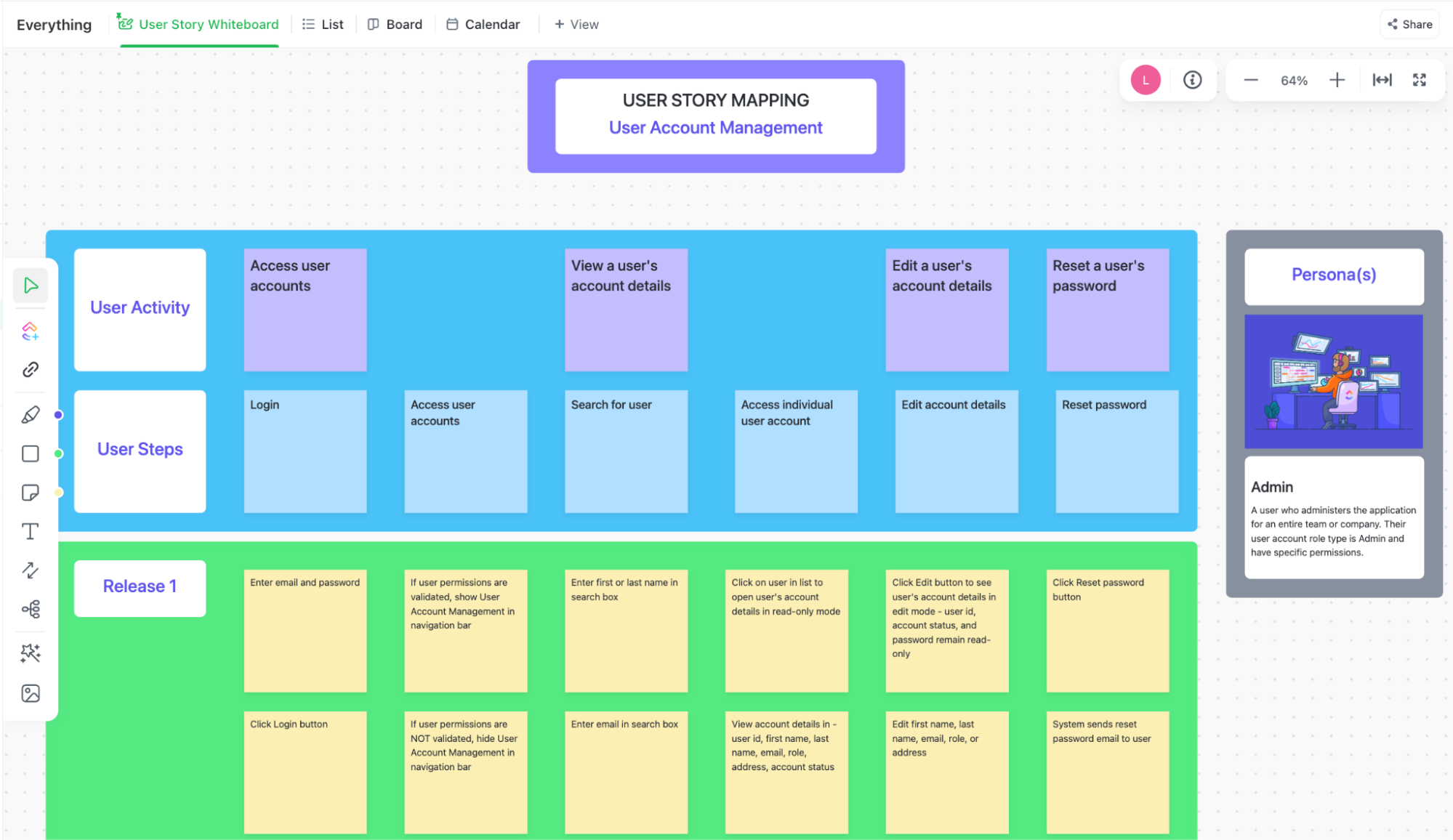
Finally, some story maps include a third level of granular detail. Where the steps might include “complete application form,” the third level would include “enter full name,” “enter email address,” etc. This helps the team get crystal clear as a group on what exactly is needed in design and development.

3. Prioritize stories
Once you’ve identified all the stories, it’s time to circle back to overall business goals and user needs and use those to prioritize your user stories. Here are some key questions to ask the team:
Which activities are essential and which are optional for our users?
Which activities support a business goal?
Which activities support overall user needs?
Which activities help resolve common user frustrations?
Which activities are dependent on another activity?
Use the answers to prioritize your overall project, your sprint, etc.
4. ID gaps, risks, dependencies, tech requirements, etc
Finally, before you leave the room, check in with the team about gaps, risks, dependencies, and tech requirements. This will help you set a reasonable sprint or release schedule, pull in any teams or individuals who didn’t attend the meeting but whose work will impact the schedule, and/or identify where you may need to ask leadership for additional resources, time, budget, tech, or headcount.
After the meeting
1. Get user input
Before you dive into design and development, take the time to walk real users through your story. Experts say this will often surface issues, missing steps, paint points, risks, or even simple, elegant shortcuts the team didn’t identify at first.
2. Use your stories for sprint planning and as a reference tool for the team
After the meeting, make sure your user stories are stored somewhere that everyone can reference them as needed. Use them for sprint planning and as a reference tool for the team going forward. And don’t forget to update them if things change! Outdated strategy and documentation doesn’t serve anyone.