The pain of disconnected work is acutely felt among software development teams who are constantly updating cross-functional stakeholders, and frequently passing work back and forth from ideation to delivery. Weekly emails, status updates and meetings are often granted as the right remedy for this disconnect – but thankfully, there's a better way.
Adopting a solution that streamlines this iterative process and facilitates open communication is crucial, which is where ClickUp comes in!
This template guide walks you through the core components of how to manage your entire software development process in ClickUp–from strategy, planning, and roadmapping, to user research, sprint management, and release tracking. It's a one-click punch for software development teams to work together, build and ship faster. This Ultimate Template for Software Development comes with a pre-built Folders for each team:
Product roadmap & backlog
Design
Squad 1 (if using Scrum Sprints)
Squad 2 (if using Kanban board)
QA
Technical support
Workflow & process flow examples
How to use the Software Development Template
1. Product roadmap & backlog
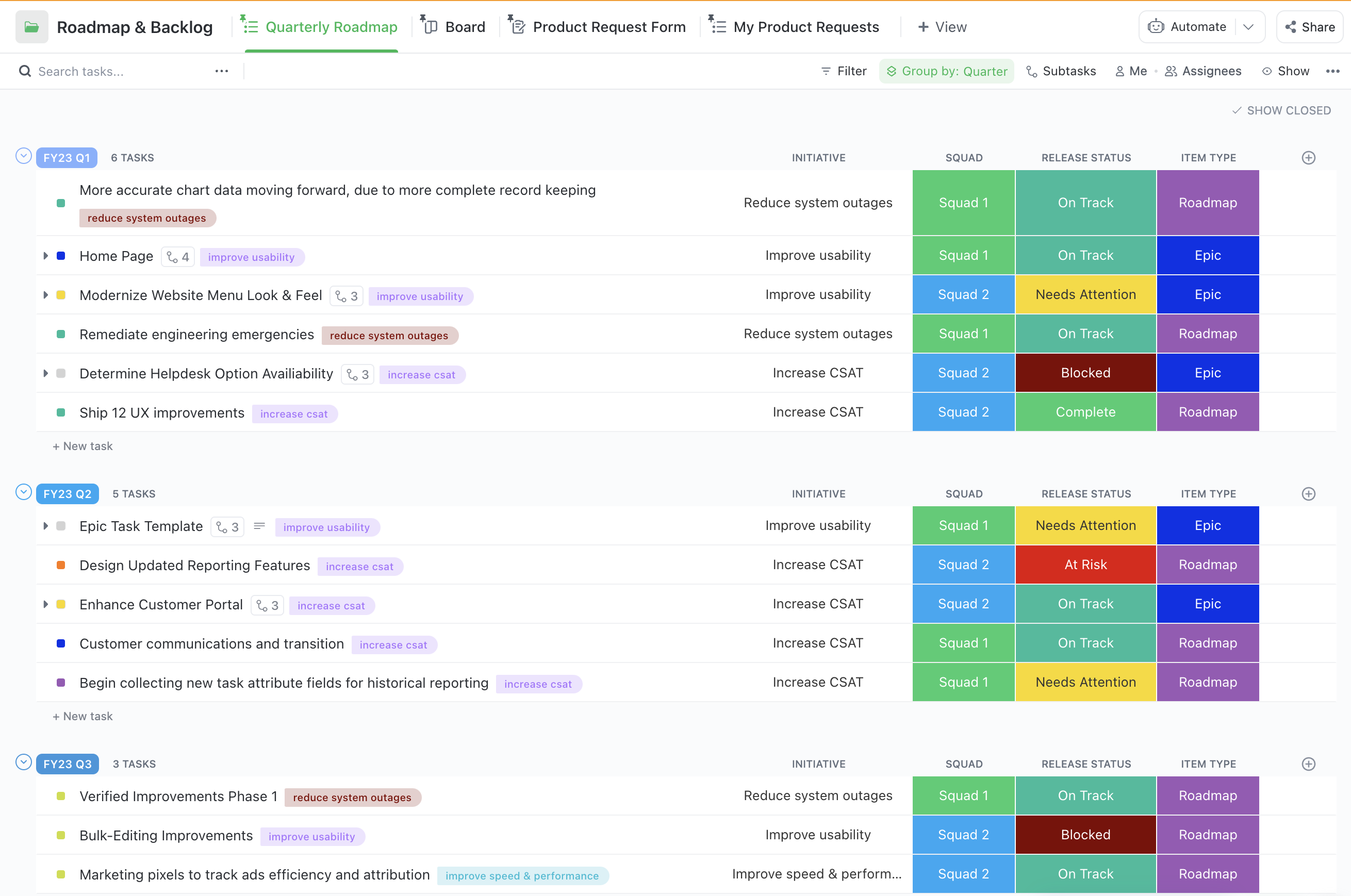
This is the hub for every product manager – build your roadmap, intake feature requests and bug reports, manage your backlog, and run weekly updates with ease. Add commits to the Roadmap and apply different views, like Gantt, to visualize dependencies and timelines. Maintaining a tidy and up-to-date roadmap is key for keeping stakeholders informed on the latest product strategy. In the Roadmap & Backlog Folder you'll find everything you need to keep your team operating smoothly. The folder includes:
Roadmap List: A view of all the features/projects committed by timeframe
Weekly Execution List: A view of the current work in progress so you can understand at-a-glance the release status, and leverage built-in automations that update the roadmap based on actions taken within this execution List.
Product Master Backlog: All the product and feature intake requests route to this List, along with all the ideas and future plans for building the next big thing. This List also includes an Impact Effort Whiteboard to help with your prioritization efforts.
Master Defects List: This List showcases all the bugs and defects that have been submitted. Pre-built views grouped by Swimlanes allow you to easily filter by Priority, Squad, and Feature to more effectively work through and prioritize your bugs.
Release Notes: This Doc is a perfect template for logging your release notes. Build a repository over time to track changes, and share with your customers who are itching to know the latest updates.

2. Design
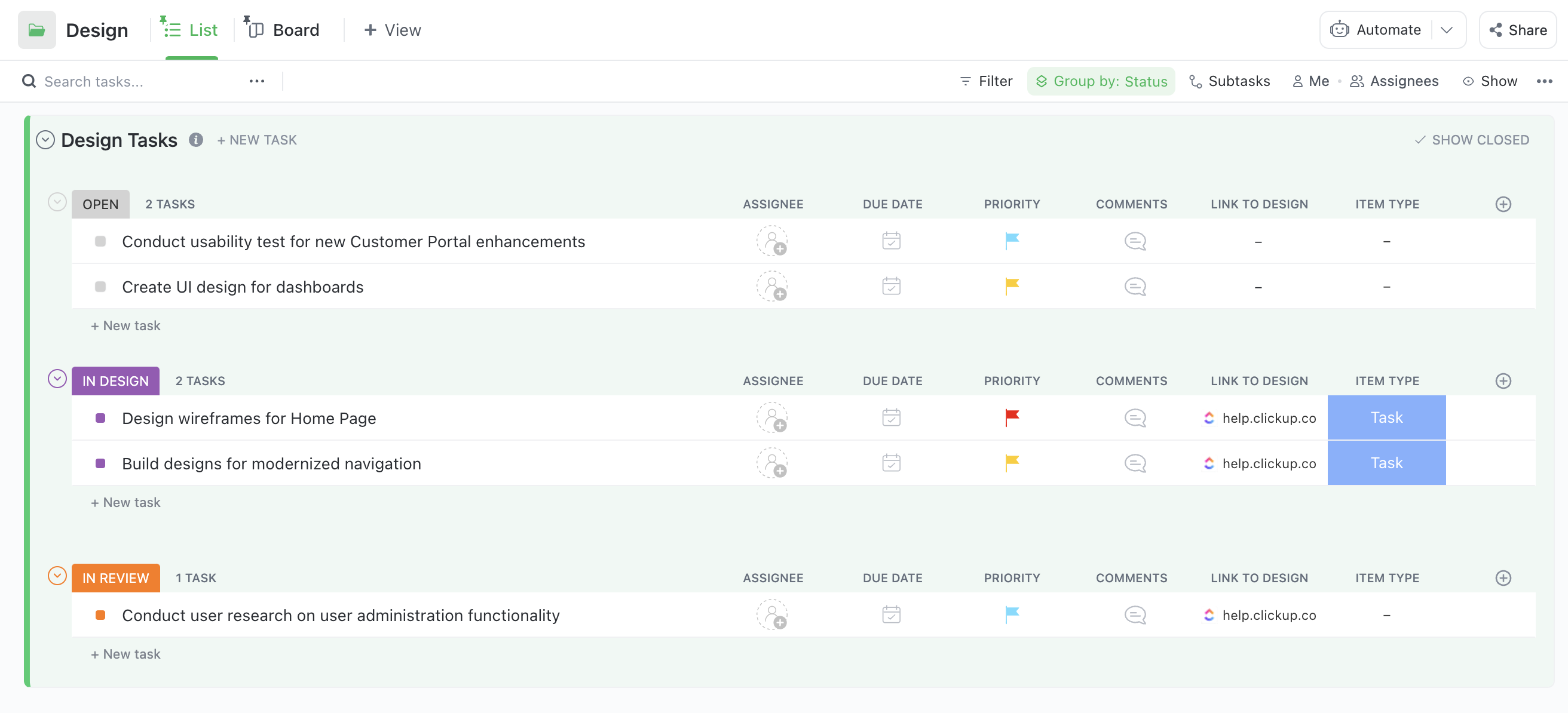
Having one platform for all teams touching the software development process unlocks tighter collaboration and higher efficiency, which is why having Design work out of the same system as Product and Engineering is critical. The Design Folder creates a designated space for designers to work where they can add their tasks, connect design tools (like Figma), and execute review cycles faster. The folder includes:
Design Tasks: This is a List where the design team can manage their tasks and develop the visual and functional aspects of the product. Link or embed designs from apps like Figma, Miro or others for easy access right within the actual task list.
User Research: Focus on the strategy and conducting the conversation instead of worrying whether you're documenting the right notes for each step. This Doc template takes the guess work out of standardizing your research prompts.

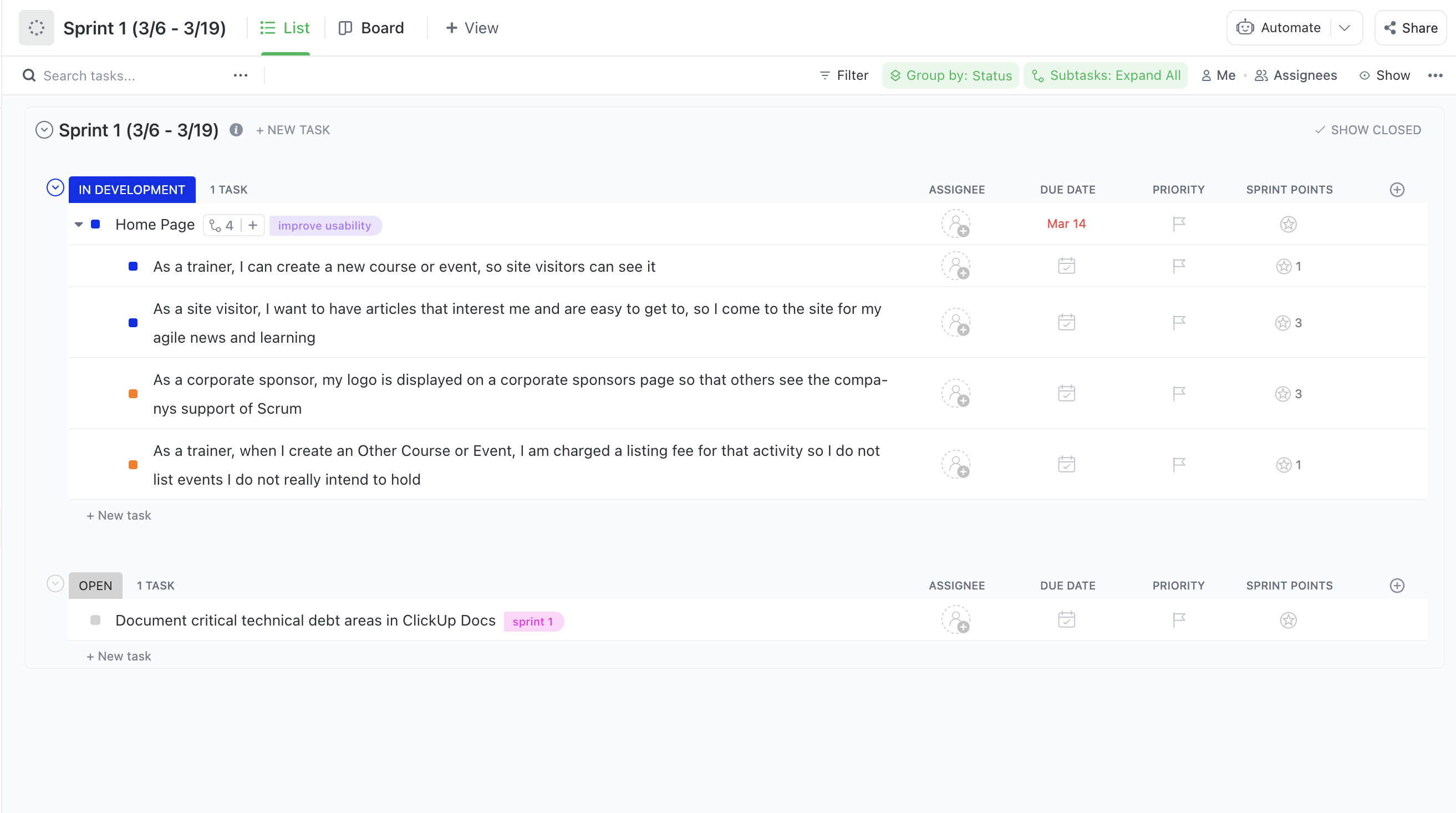
3. Squad 1 (if using scrum sprints)
If your dev team runs on regularly schedule sprints, then this folder is for you! With pre-built Lists to track your agile ceremonies, from sprint planning to retrospectives, you can plan, manage and iterate all in one place. Leverage templated Team Docs to standardize your Product Requirements Doc (PRD), document roles & responsibilities, and over time, curate a dev-team wiki.

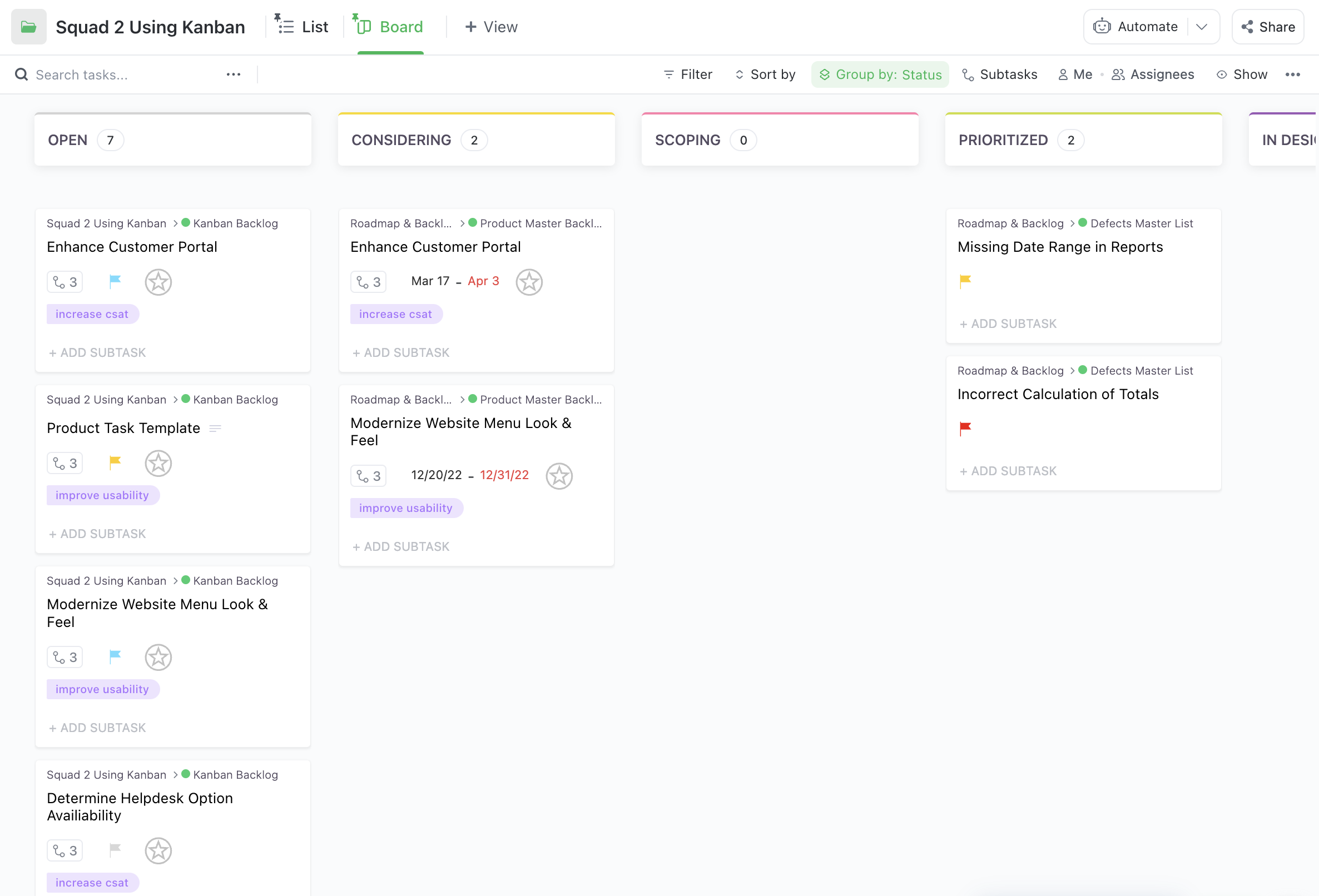
4. Squad 2 (if using Kanban)
If your dev team prefers Kanban then this folder is for you! Keep all of your backlog items in one place, and with easy drag-and-drop cards, your dev team will actually enjoy keeping their build progress up-do-date. Run daily standups from the pre-built Board view, and leverage the Team Docs template to document processes and product requirements for a dev-team wiki.

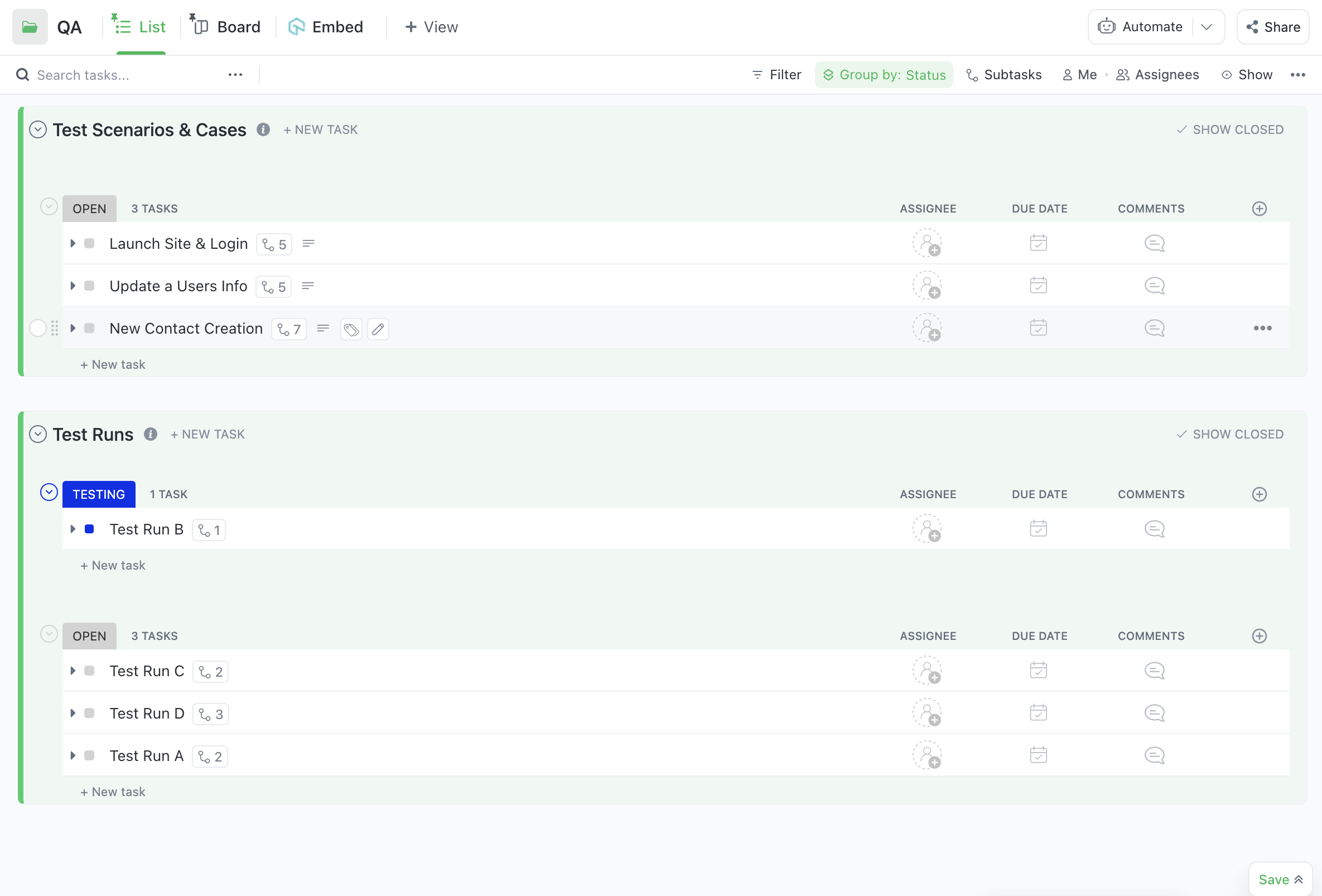
5. QA
Quality Assurance (QA) is critical for every agile team because shipping fast and often only works if you have a good QA process to ensure what you're shipping is solid. Use this Folder to help manage your QA process with pre-built Lists:
Test Scenarios & Cases: Use this as a task list for your QA team to create and review test scenarios and test cases. The pre-defined custom fields provide a visual snapshot into the progress of each test case.
Test Runs: This List will help track your test runs and log as pass or failed.

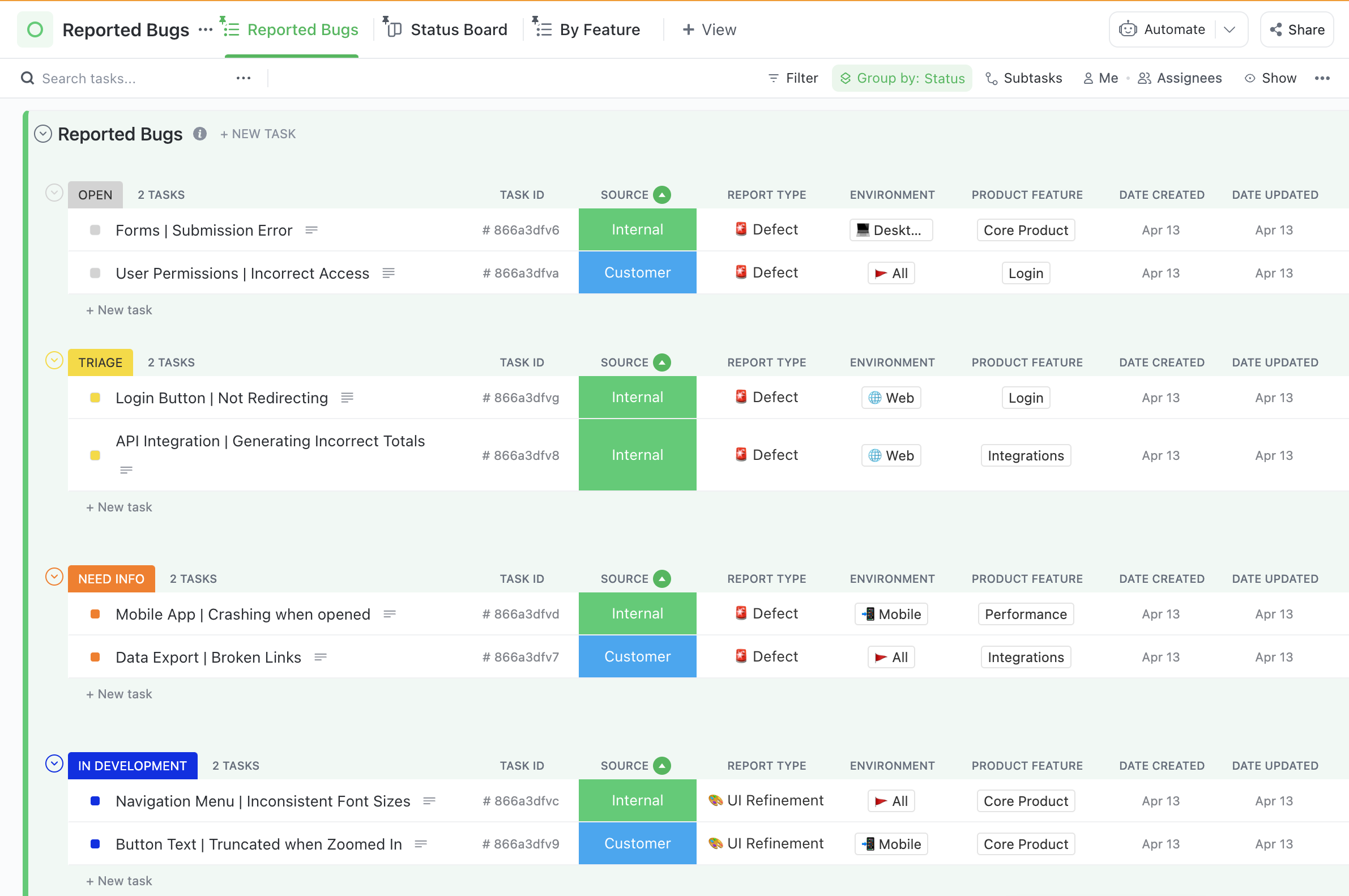
6. Technical support
Your go-to place to see all the submitted bugs, and review known limitations and existing workarounds. This Folder comes with a pre-built Bug Form that can be used internally or externally for documenting issues. When the Form is submitted it's automatically logged as a task in the Reported Bugs List. Use the Limitations & Workarounds List to document resolves, and standardize your triage and bug reporting processes with the pre-built Team Docs template.

Ready to get started with a dedicated Space for Software Development? You've made it this far, so we say go for it! Give it a try and the incredible flexibility of ClickUp makes it easy to modify to meet the needs of your unique team.